If your brand identity has been created, you're excited to incorporate all of the beautiful elements into every part of your business (as you should be!). But what happens when you need to send a Microsoft Word document to a potential client and the only colors that seem available are Word's default colors? You might choose a color that kinda matches that sage color in your logo, or you might calculate how much it's going to cost to have your designer create the document for you, or you might say "piece of cake!" and use your exact brand colors to keep everything you send to clients seamlessly cohesive.
If you answered anything but the latter, read on. There is a simple process that will allow you to easily update your Microsoft Office documents with your brand colors.
Use Your Brand Style Guide
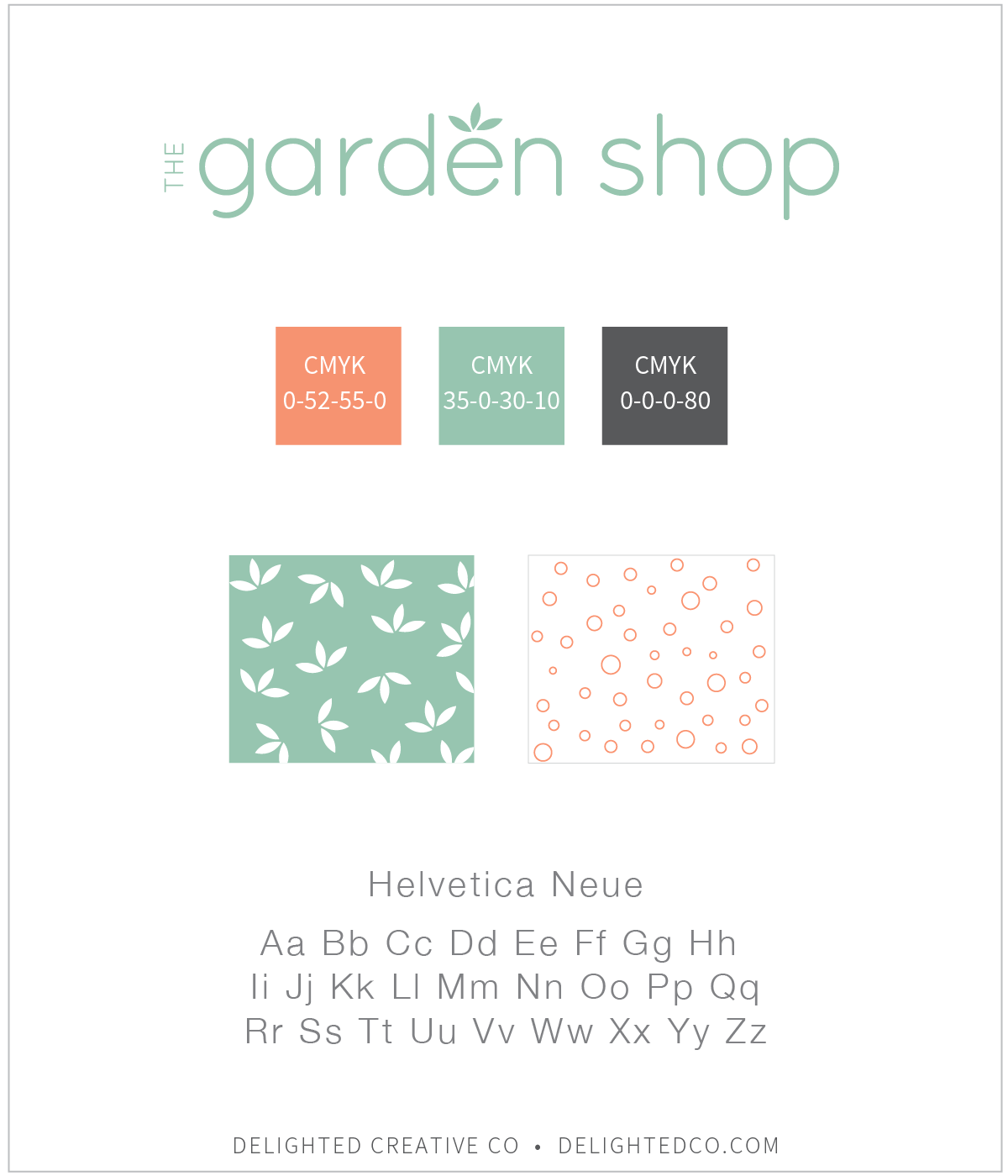
First, you will need your brand style guide as a reference. This is the information your designer creates and gives you when your brand identity is complete. For each color in your brand's color palette, the style guide provides either a CMYK, RGB, or HEX code—or all of the above. These codes provide you with color information you can use in most any program, including Microsoft Office programs. Your guide may look something like this:
The Five Steps
For the purpose of this tutorial, let's assume you have the CMYK color code for that sage green color you're looking for. In this instance, it's C-35, M-0, Y-30, K-10.
1 - Highlight the words in the document that you want to re-color
2 - On the Home tab, choose the "A" icon also known as the Font Color tool and click "More Colors..."
3 - In the Colors bar, choose the slider option and use the drop down to choose CMYK
4 - Type in the CMYK color code on your brand style guide and hit OK
5 - Ta da! Your type is now recolored to the exact color in your logo
1 • Highlight the words in the document that you want to re-color
2 • On the Home tab, choose the "A" icon, also known as the Font Color tool and click "More Colors..."
3 • In the Colors bar, choose the slider option and use the drop down to choose CMYK
4 • Type in the CMYK color code on your brand style guide and hit OK
5 • Ta da! Your type is now recolored to the exact color in your logo
And there you have it! Super simple.
• • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • • •
Note: this works exactly the same in PowerPoint. Let me know if you have any questions.